Las coronas se utilizan a menudo en el diseño de logotipos y emblemas en el estilo clásico, y en este tutorial te mostraré cómo dibujar una corona en Illustrator.

Necesario
- Programa de Adobe Illustrator
- Nivel de competencia: principiante
- Tiempo para completar: 30 minutos
Instrucciones
Paso 1
Crea un nuevo documento, dibuja un óvalo usando la Herramienta Elipse (L) y rellénalo con R = 171, G = 187, B = 64.

Paso 2
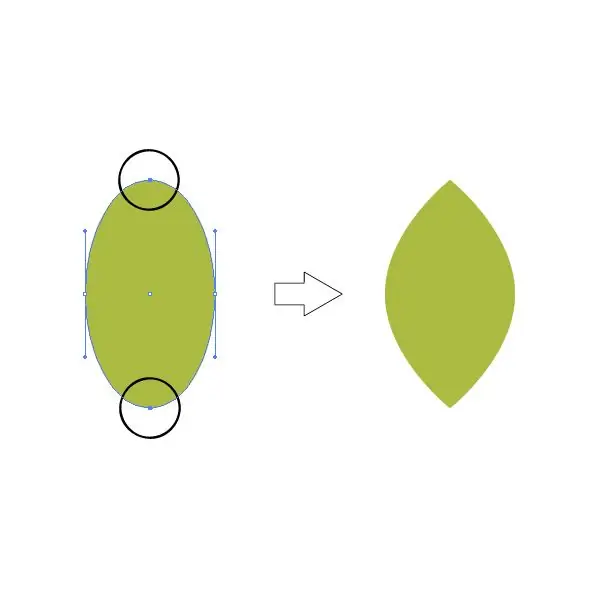
Ahora necesitas hacer bordes afilados en la parte superior e inferior. Seleccione la herramienta Convertir punto de ancla (Mayús + C) y haga clic en los puntos de ancla deseados.

Paso 3
Incline el objeto hacia la izquierda con la herramienta Transformación libre (E).

Paso 4
Dibuja una línea usando la Herramienta de segmento de línea (). Haz el color del trazo R = 118, G = 127, B = 32. Seleccione Tapa redonda en las opciones de trazo. Coloque la hoja en el tallo resultante.

Paso 5
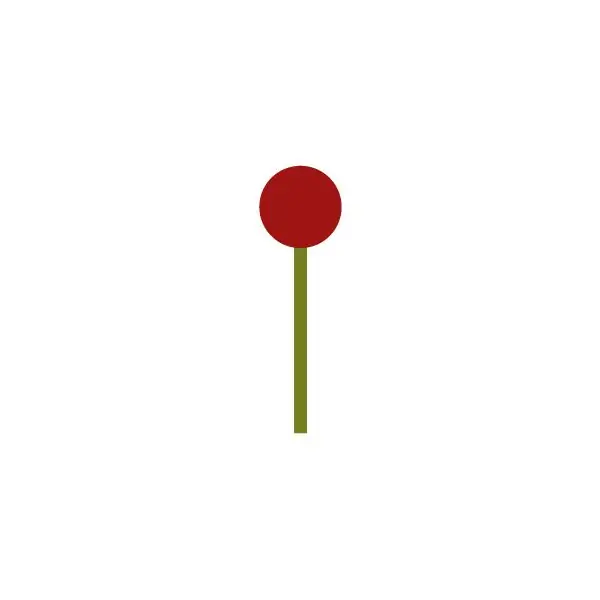
Dibuja un círculo (R = 158, G = 25, B = 19) usando la Herramienta Elipse (L). Luego dibuja un rectángulo delgado (R = 118, G = 127, B = 32) con la Herramienta Rectángulo (M). Coloca el círculo encima del rectángulo y agrúpalos (Control-G). Será una baya.

Paso 6
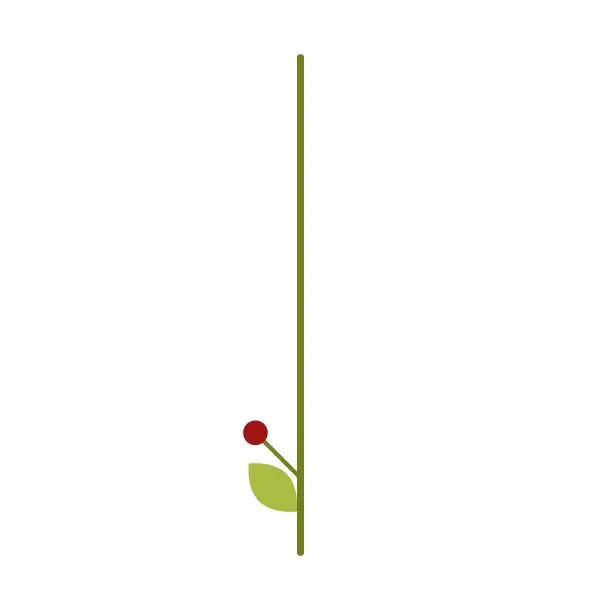
Incline la baya hacia la izquierda y colóquela junto al pétalo en el tallo.

Paso 7
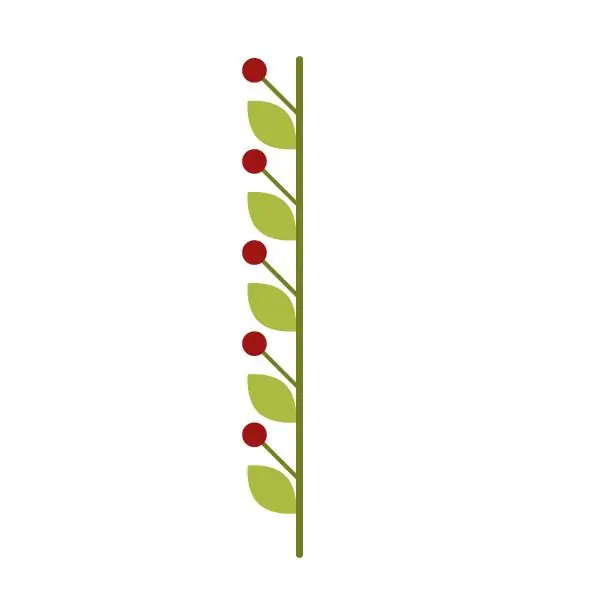
Seleccione la hoja y la baya, mantenga presionada la combinación de teclas Shift + Alt y arrástrela hacia arriba. Duplique la acción presionando Ctrl + D varias veces.

Paso 8
Coloque una hoja vertical en la parte superior del tallo.

Paso 9
Seleccione todas las hojas y bayas a la izquierda, haga clic con el botón derecho y elija Transformar> Reflejar. En la ventana que se abre, seleccione Vertical y haga clic en Copiar. Ahora tenemos una sucursal.

Paso 10
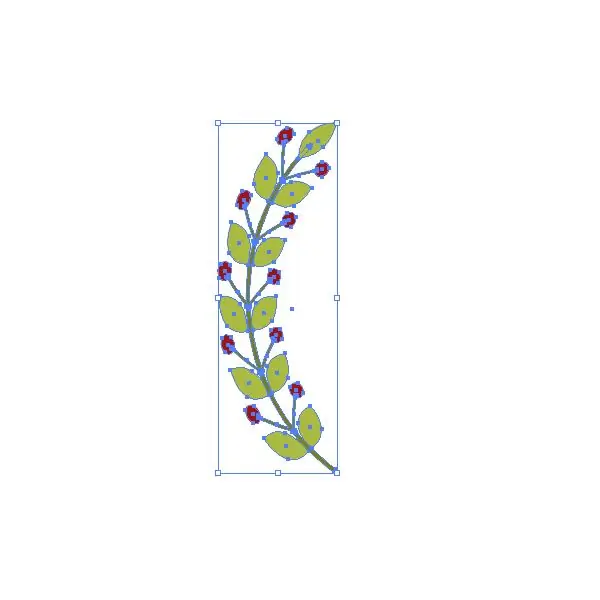
Seleccionar todo (Ctrl + A). Seleccione Efecto> Deformar> Arco en el panel superior. En la ventana que se abre, establezca el parámetro Bend en 60% y seleccione Vertical. Haga clic en Aceptar para aceptar los cambios.

Paso 11
Seleccione Objeto> Expandir apariencia en el panel superior.

Paso 12
Incline la rama ligeramente hacia la izquierda.

Paso 13
Seleccione la rama curva, haga clic con el botón derecho y elija Transformar> Reflejar. En la ventana que se abre, seleccione Vertical y haga clic en Copiar. Mueve la copia a la derecha.

Paso 14
He colocado un círculo amarillo en el centro, pero este lugar puede ser lo que quieras.






