Al componer contenido en InDesign, a menudo es necesario anotar puntos: escribir puntos manualmente entre los títulos de las secciones y los números de página es una larga historia, o hacerlo automáticamente para poder editar los límites del texto.

Instrucciones
Paso 1
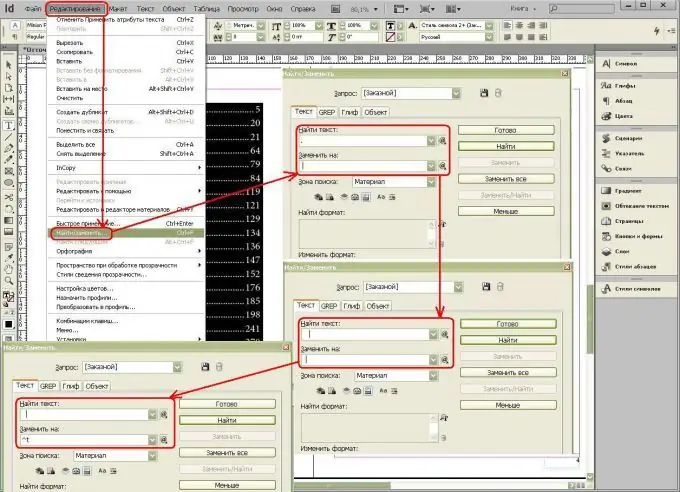
Opción 1. Si las líneas se hicieron manualmente, es necesario configurarlas automáticamente. Para hacer esto, primero seleccione el texto y reemplace los puntos con espacios: Editar Busque / Reemplace el punto con un espacio, y luego reemplace 3 espacios con 2, y después de que el número de reemplazos se reduzca a 0, reemplace 2 espacios con Tab (denotado como ^ t -sign ^ se escribe como 6 en el teclado en inglés).

Paso 2
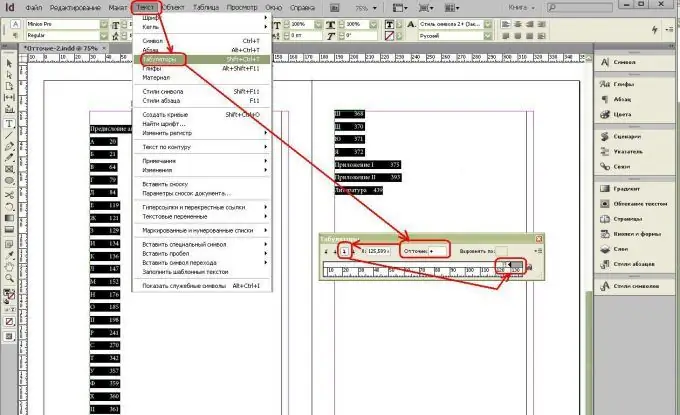
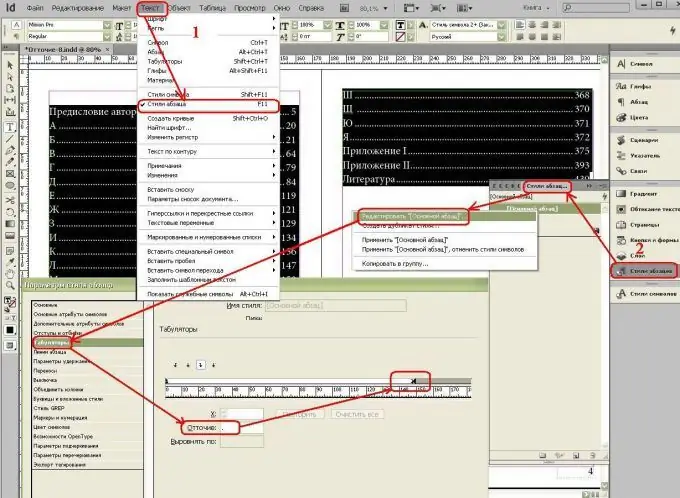
Ahora seleccione el texto y vaya al menú TextTabulators. En el cuadro Esquema, coloque un punto, seleccione la flecha que indica la posición del margen de texto derecho y muévala hacia la derecha para ajustar el punto de salida a la flecha ◄, que significa margen derecho, alineándolo con él.

Paso 3
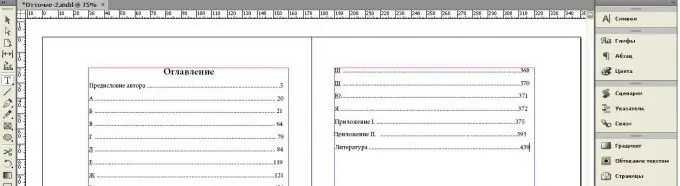
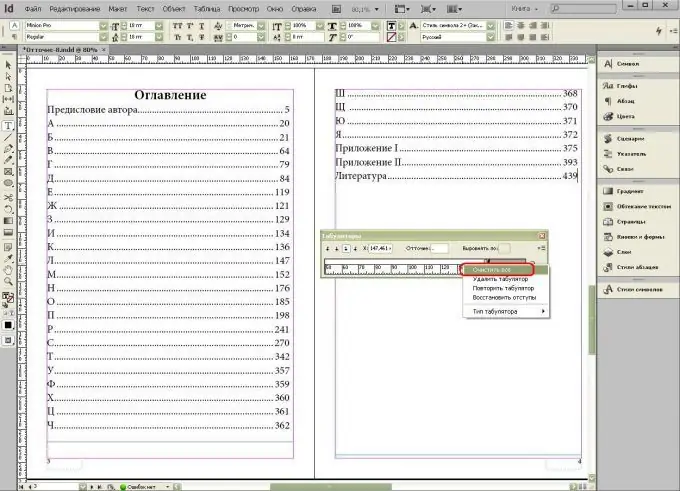
Como resultado, la tabla de contenido se verá así. Puede ajustar los bordes del texto moviendo las flechas y, a veces, no está de más borrar todo si los bordes del texto fueron inicialmente diferentes para cada párrafo.

Paso 4
Opción 2. Seleccione el texto, vaya al menú superior Estilos de texto-párrafo o al menú emergente Estilos de párrafo Editar párrafo vaya a la pestaña Pestañas y de la misma manera establezca un punto en la sección Puntos y mueva los bordes del texto usando el flecha a la derecha.

Paso 5
Opción 3 (la más sencilla). Seleccione el texto Vaya al menú Text-Tabs, seleccione un punto en la sección Contornos y mueva el borde del texto. Deseleccionar Coloque el cursor entre el texto y el número de página Presione Tab y listo, ¡aparece una línea!






