Paint.net no tiene herramientas que te permitan hacer animaciones. Sin embargo, con este editor gratuito, puede crear imágenes gif. Otro programa gratuito, UnFREEZ, convertirá estas imágenes en fotogramas de un pequeño video.

Instrucciones
Paso 1
Para crear animaciones, puede utilizar sus propios dibujos o imágenes prefabricadas. En ambos casos, deberá crear una serie de imágenes en las que la posición en el espacio del objeto original cambie gradualmente. Cuantas más imágenes cree, más fluida será la animación. Como ejemplo, considere el vuelo de un globo.
Paso 2
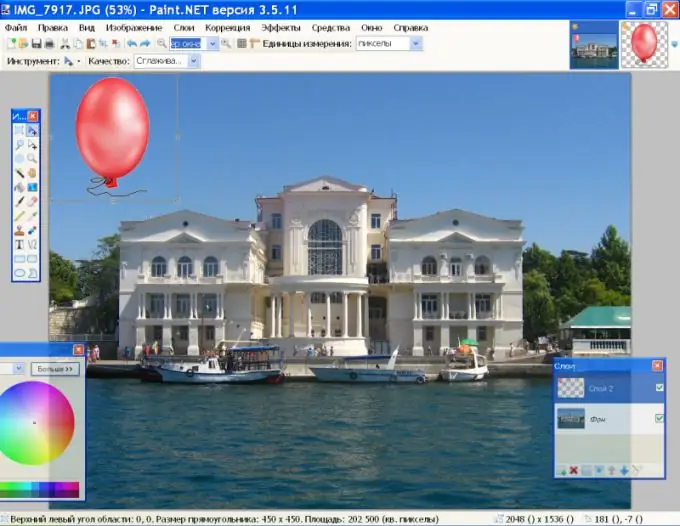
Abra la imagen de fondo en Paint.net usando el comando Abrir del menú Archivo. Abra la foto del globo con el mismo comando. Active la "Varita mágica" en la barra de herramientas y haga clic en el fondo alrededor de la bola, luego presione Eliminar. Presione Ctrl + A para seleccionar la imagen, luego Ctrl + C para agregarla al portapapeles.
Paso 3
En el lado derecho de la barra de herramientas, haga clic en el icono de la capa de fondo para expandir la imagen. En el panel Capas, haga clic en el icono Agregar nueva capa y presione Ctrl + C para pegar el dibujo del globo. Sujételo con el mouse y muévalo al borde inferior de la imagen de fondo.

Paso 4
Mientras mantiene presionada la tecla Mayús, agarre uno de los controles de selección de las esquinas alrededor de la bola con el mouse y arrástrelo hacia el centro para reducir el tamaño de la imagen. Presione enter. Haga doble clic en la miniatura de la capa con la bola y reduzca su opacidad a aproximadamente 190. Guarde la imagen resultante con el nombre 1.

Paso 5
En el panel de capas, vuelva a hacer clic en "Agregar una nueva capa" y use las teclas Ctrl + V para pegar la imagen de la bola como la capa superior. Reduce su tamaño, baja su opacidad y colócalo encima de la imagen anterior. Considere las leyes de la perspectiva: cuanto más alto se eleva la bola, más pequeña le parece al observador. Además, teniendo en cuenta el viento, la bola no puede elevarse verticalmente, sino que se desplazará simultáneamente a lo largo del eje X. Elimine la visibilidad de la capa anterior desmarcando la casilla de verificación del borde derecho. Solo el fondo y la nueva capa de globo deberían estar visibles. Guarde esta imagen como 2.gif.
Paso 6
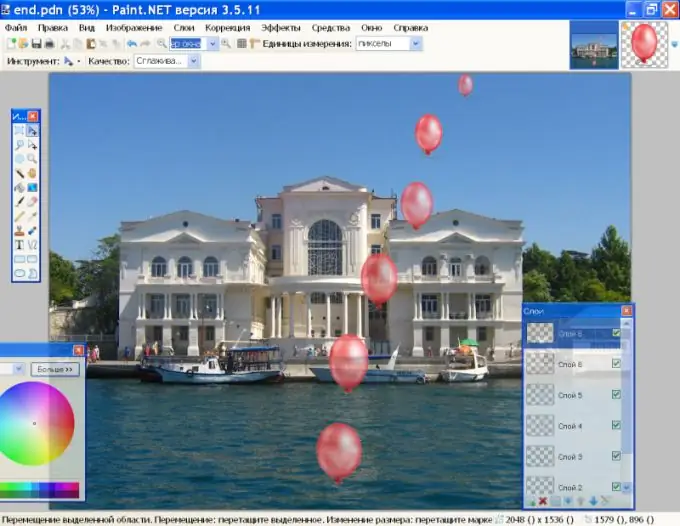
Repite estos pasos varias veces, cada vez reduciendo la imagen de la pelota y colocándola por encima de la posición anterior. No olvide desactivar la visibilidad de la capa inferior al guardar la imagen, de modo que durante la animación no haya dos bolas a la vez en un cuadro. Como resultado, debe tener varias capas con bolas de diferentes tamaños. En la captura de pantalla, la visibilidad de cada capa está activada para que puedas imaginar cómo cambia la posición de la pelota en la imagen de fondo.

Paso 7
Inicie el programa gratuito UNFREEz y abra la carpeta con los gifs guardados. Con el mouse, arrastre las imágenes una por una desde el archivo a la ventana del programa. En el cuadro Retraso de fotogramas, especifique la velocidad de fotogramas y haga clic en Crear.






