Las publicaciones de blog de texto, junto con el texto normal, contienen palabras y frases resaltadas en azul y subrayadas. Cuando hace clic en estas palabras, se le dirige a nuevas páginas de Internet: el mismo blog u otro recurso. Estos hipervínculos se crean utilizando código HTML.

Necesario
Computadora con conexión a internet
Instrucciones
Paso 1
Ingrese el texto de la publicación de su blog. Seleccione el texto que desea vincular, preferiblemente una o dos palabras. Haga clic en el cursor al principio.
Paso 2
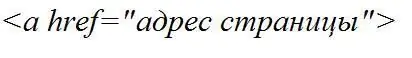
Ingrese el fragmento de código que se muestra en la ilustración. Haga clic al final del fragmento y pegue el segundo fragmento de código. Al hacer clic en un enlace en este diseño, el usuario irá a una nueva página en la misma ventana y en la misma pestaña.

Paso 3
Puede organizar un enlace que se abrirá en una nueva ventana. Para hacer esto, al principio del texto del enlace, ingrese el fragmento de código de la ilustración. Al final del texto del enlace, ingrese la etiqueta:

Paso 4
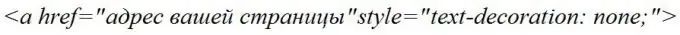
Si no desea que el enlace esté subrayado, coloque el código de la nueva imagen delante del texto del enlace y el final: después del texto.

Paso 5
Para que el enlace aparezca en un marco, inserte la etiqueta de la imagen delante del texto del enlace. La etiqueta final es la misma que las opciones anteriores. Tenga en cuenta que el borde y el número 2 que sigue a esta palabra son el grosor del borde y su valor en píxeles, el azul marino sólido es el color del borde azul (puede ingresar uno diferente a su gusto), el relleno es la distancia de las letras al borde en píxeles.






