En Adobe Illustrator, puede dibujar un engranaje 3D utilizando formas simples, transformaciones y efectos 3D.

Necesario
Programa de Adobe Illustrator
Instrucciones
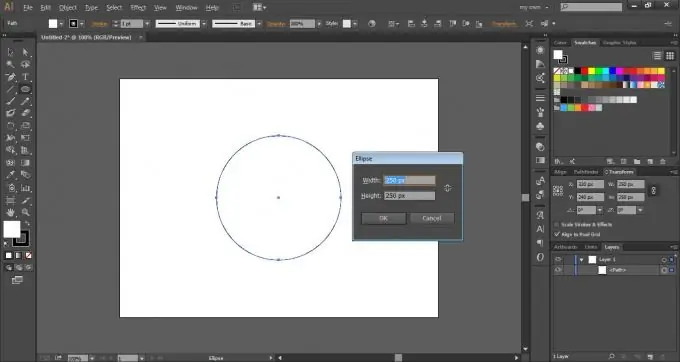
Paso 1
Selecciona la Herramienta Elipse [L] y dibuja un círculo con un diámetro de 250 píxeles. Para dibujar un círculo uniforme, mantenga presionada la tecla [Mayús] mientras dibuja, o simplemente haga clic una vez en el área de trabajo e ingrese 250 en el cuadro de diálogo que aparece en ambos campos.

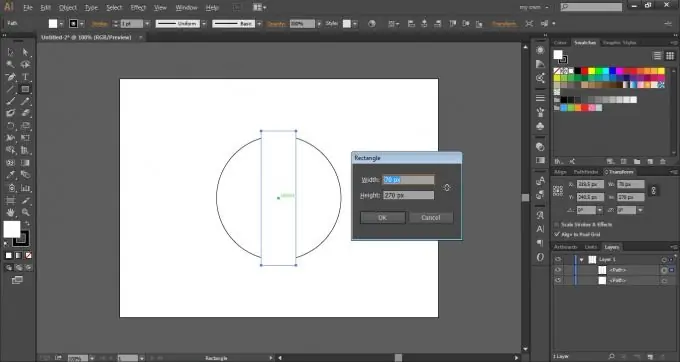
Paso 2
Seleccione la herramienta Rectángulo [M]. Mueva el cursor al centro del círculo hasta que aparezca "centro", mantenga presionada [Alt] y haga clic. En la ventana que aparece, ingrese los valores 70x270 píxeles.

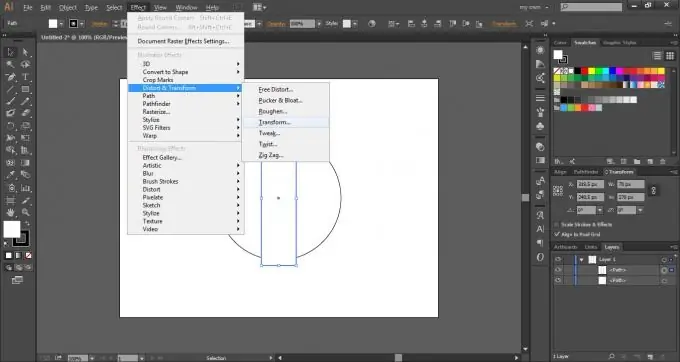
Paso 3
Sin eliminar la selección del rectángulo, vaya a Efecto> Distorsionar y transformar> Transformar.

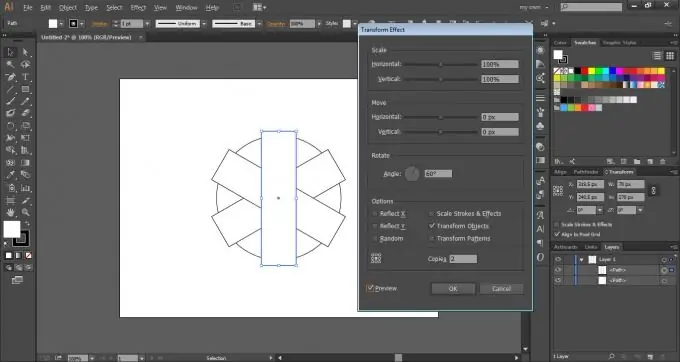
Paso 4
Introduzca 60 ° en el campo Ángulo y 2. Haga clic en Aceptar en el campo Copias.

Paso 5
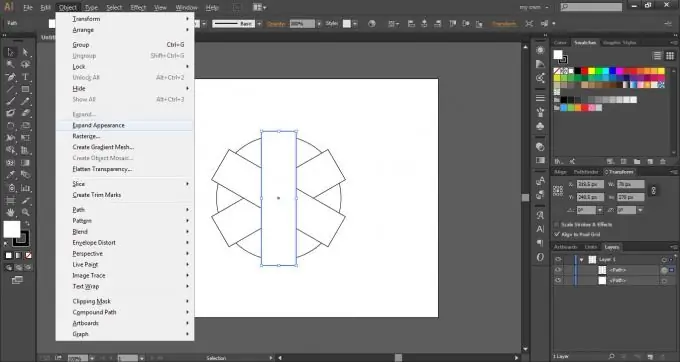
Vaya a Objeto> Expandir apariencia.

Paso 6
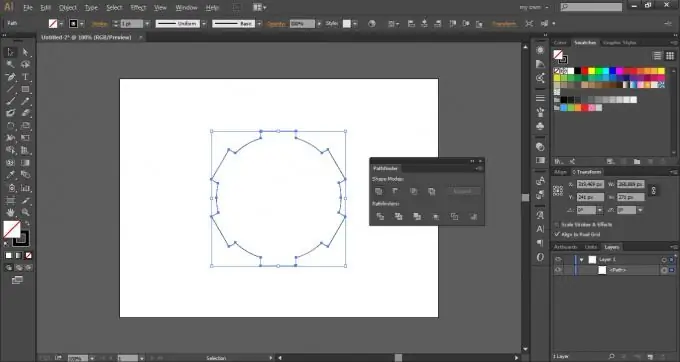
Seleccione todas las rutas con el atajo de teclado [Ctrl + A], vaya al panel Buscatrazos (Ventana> Buscatrazos) y presione Unir.

Paso 7
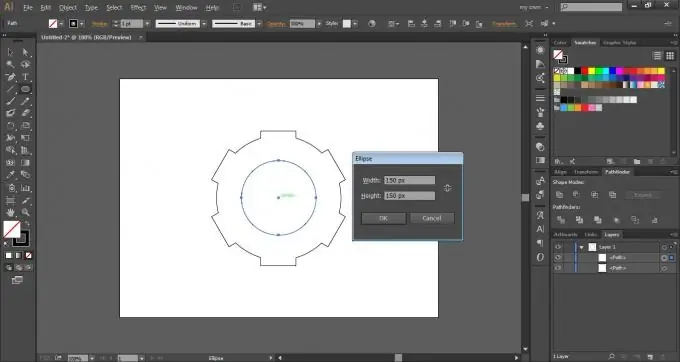
Selecciona la Herramienta Elipse [L] y dibuja otro círculo de 150 px en el centro.

Paso 8
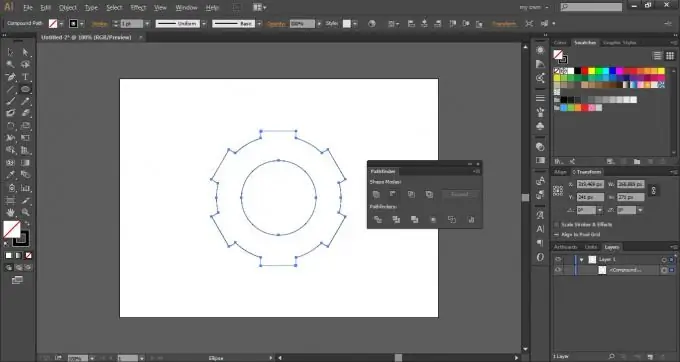
Seleccione todas las rutas con el atajo de teclado [Ctrl + A], vaya al panel Buscatrazos (Ventana> Buscatrazos) y presione Menos Frente.

Paso 9
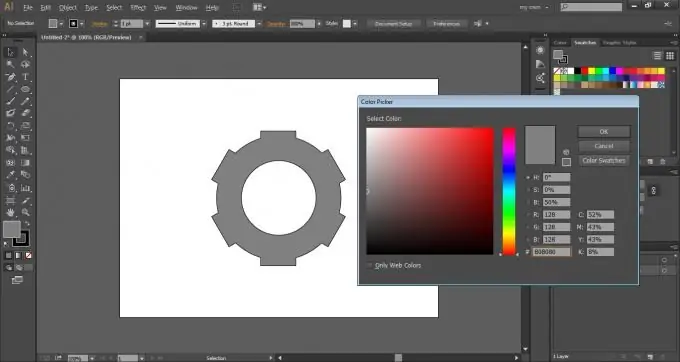
Seleccione la ruta resultante y pinte con # 808080.

Paso 10
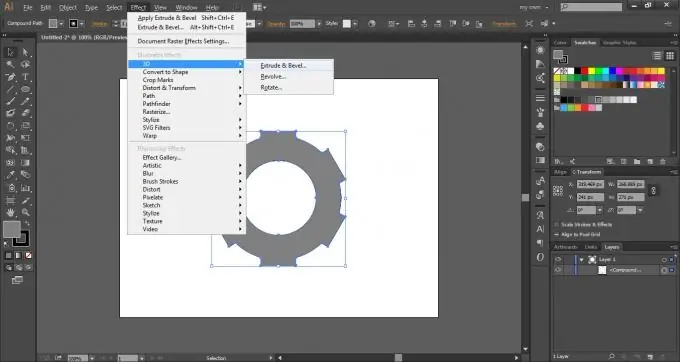
Sin eliminar la selección, vaya a Efecto> 3D> Extrusión y bisel.

Paso 11
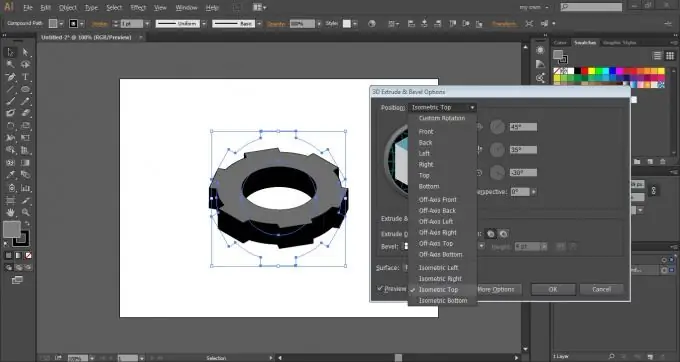
En la lista desplegable Posición, seleccione Parte superior isométrica. Haga clic en Aceptar.

Paso 12
Haz que el color del trazo sea # 333333.






