Con respecto a la promoción de sitios, blogs, páginas en motores de búsqueda de Internet, un ancla o ancla es el diseño de una palabra clave o frase en forma de hipervínculo de texto. Muy a menudo, las personas que no tienen la carga de conocimientos de programación en el lenguaje de marcado de hipertexto (HTML) tienen que crear un ancla de este tipo. Pero incluso para ellos, esta tarea no es particularmente difícil.

Instrucciones
Paso 1
Si necesita crear un ancla en una página del sitio, para editarlo, puede usar el editor en línea de las páginas del sistema de administración, primero inicie sesión en el panel de administración del sistema y vaya a este editor. Cargue la página que desee, busque y resalte una palabra o frase que deba convertirse en un enlace activo.
Paso 2
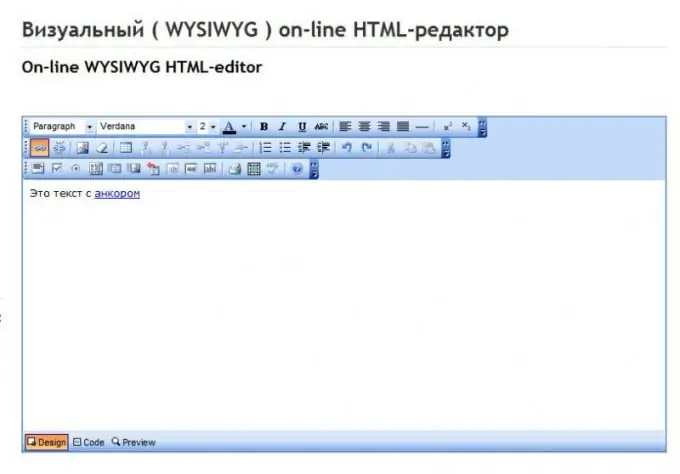
Encuentra entre los botones del editor el que se encarga de insertar enlaces - normalmente muestra varios enlaces en la cadena, y cuando pasas el cursor, aparece la inscripción "Insertar enlace" o Insertar hipervínculo. Haga clic en este botón y aparecerá una ventana adicional en la que debe especificar la dirección de la página o el sitio al que debe apuntar el ancla. Además de este parámetro principal, también puede haber un campo para seleccionar la ventana de destino (destino); en él, debe especificar exactamente cómo el navegador debe cargar la nueva página. Puede haber cuatro opciones, pero solo un _blank es de interés práctico: si lo selecciona, la página se abrirá en una nueva ventana. Si no se especifica nada, la página predeterminada se abrirá en la misma ventana. Haga clic en el botón "Insertar enlace" (o Insertar enlace) y se creará el ancla. Luego guarde la página editada.
Paso 3
Si no hay un editor visual en el que desee crear un ancla, puede utilizar cualquier servicio independiente que brinde la capacidad de editar el texto en modo visual. Uno de ellos se encuentra en https://vwhost.org/editor. Una vez en esta página, seleccione todo el texto en la ventana del editor y presione eliminar para borrarlo. Luego ingrese su texto (puede copiar y pegar desde un editor de texto) y siga el procedimiento para crear un ancla descrito en el paso anterior. Luego haga clic en el botón Código en la parte inferior de la ventana del editor visual, seleccione y copie todo el texto, incluidas las etiquetas HTML. Pegue todo lo copiado en la página de su sitio y guárdelo.






